Create a Page Where Someone Can Upload Files
Wondering how to let your website visitors upload file attachments to your WordPress forms?
Giving users the power to upload documents and media to your WordPress site can make it mode easier for you to collect the information yous demand.
In this article, we'll show yous how to easily create a WordPress file upload form using the WPForms course architect plugin.
Click Hither to Make Your File Upload Form At present
Here's a tabular array of contents with all the necessary steps for uploading documents to WordPress using WPForms:
- Install WPForms on Your WordPress Site
- Add a New Form Using WPForms
- Customize the File Upload Form
- Switch to the Classic Way File Upload Field (Optional)
- Customize Your File Upload Form Settings
- Configure Your File Upload Form'south Notifications
- Configure Your File Upload Form's Confirmations
- Add together Your File Upload Form to Your Website
- View The Files
Why Use a WordPress File Upload Field on Your Forms?
Depending on the type of information you desire to collect on your form, using a file upload field is one of the best ways to get in easier for yous to get more info from your users quickly. And, making forms easier to make full out helps reduce your course abandonment charge per unit so your site can generate more revenue.
WPForms is the best WordPress Form Architect plugin. Get information technology for gratis!
You might demand to add a file upload field to your WordPress forms so users tin can upload documents to WordPress as well as other types of files and media equally they submit their forms to you lot.
Here are some of the nigh mutual situations where yous might desire to allow users to upload a file through your contact form:
- Job awarding forms so applicants can attach their resume files
- Pictures as image files for a contest or for use if using a giveaway plugin
- User submitted content forms so users can attach a blog post or image they want to share (WordPress frontend file upload)
- Client services forms and then clients can attach their spreadsheet or projection spec document
- Customer back up forms so customers can adhere documents to provide additional information
- Audio clips for yous to playback during your podcast
- CSV file uploads so visitors can send you lot orders or timesheets
- File upload forms with a Stripe field and then you can take documents and payment together
- Guild forms or sponsor forms where you lot desire to require payment with the file upload
- User-submitted videos on an event registration form so y'all have content to play at your event (great for weddings, anniversaries, and fundraisers.)
- Works neat with WooCommerce plugins.
And this is just the beginning of what your WordPress file upload form plugin tin do.
Luckily, the WPForms is one of the easiest to use WordPress file upload plugins and makes it like shooting fish in a barrel for your site visitors to upload all kinds of file types to your contact forms, including simply not limited to:
- Documents (.physician, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
Then if you were asking yourself how to add a document to WordPress, WPForms is the perfect mode to do simply that.
For WordPress security reasons, the default file types that can be uploaded are limited. Here'due south how to allow boosted file upload types to your forms, including Adobe Illustrator file uploads.
So, allow's get ahead and check out how to add the file upload field to your WordPress contact form.
How to Create a WordPress File Upload Form
Follow these steps to prepare your online file upload form.
Adopt written instructions? Check out the steps beneath:
Stride 1: Install WPForms on Your WordPress Site
The first thing you lot'll demand to practise is install and activate the WPForms plugin. Creating a WordPress contact grade with a file upload field is extremely easy with WPForms.
To get WPForms, head over to WPForms' pricing folio and purchase a program (you lot need WPForms Pro or above program to get the file upload template).
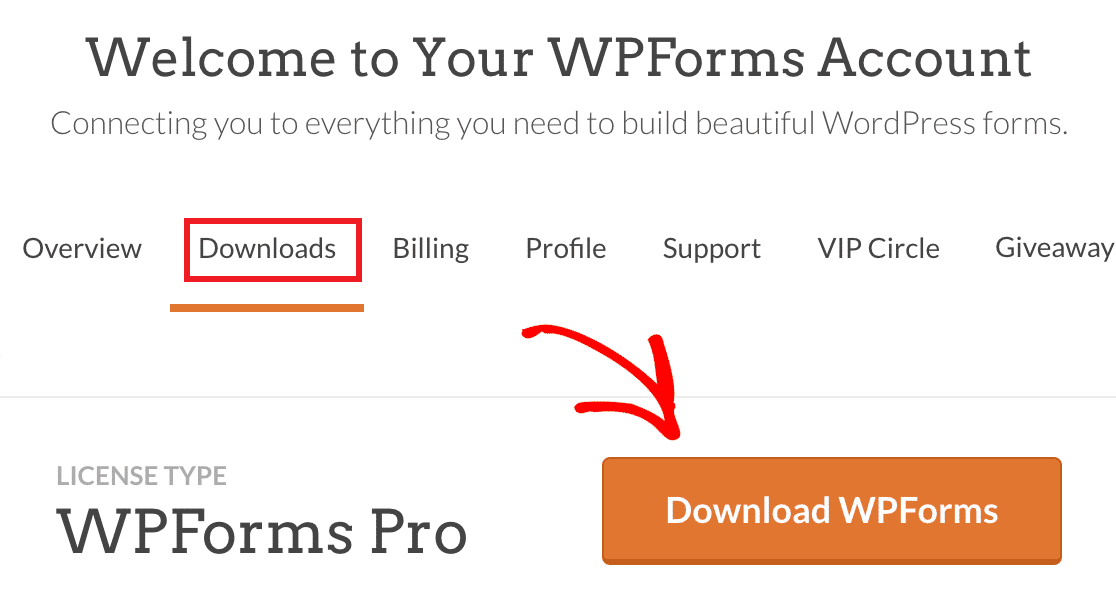
After you lot've registered your business relationship and purchased the plan, click on the Downloads tab on the tiptop of your WPForms account area. And then, press the Download WPForms push button.

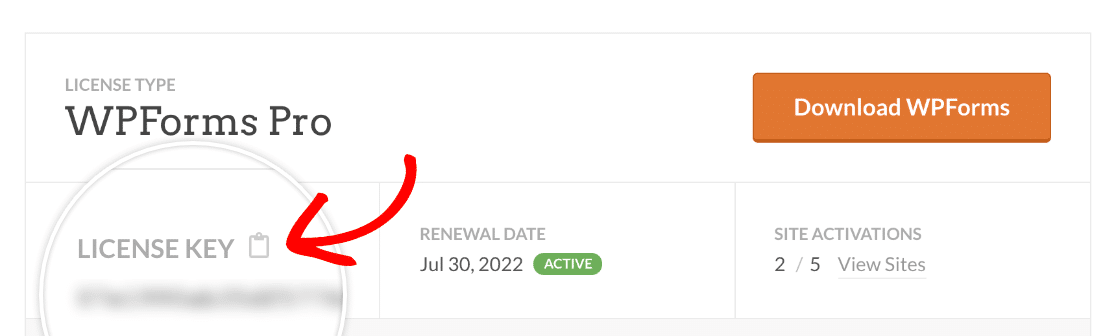
While you're on this page, besides make certain to copy the license key. You'll need this soon in i of the steps below.

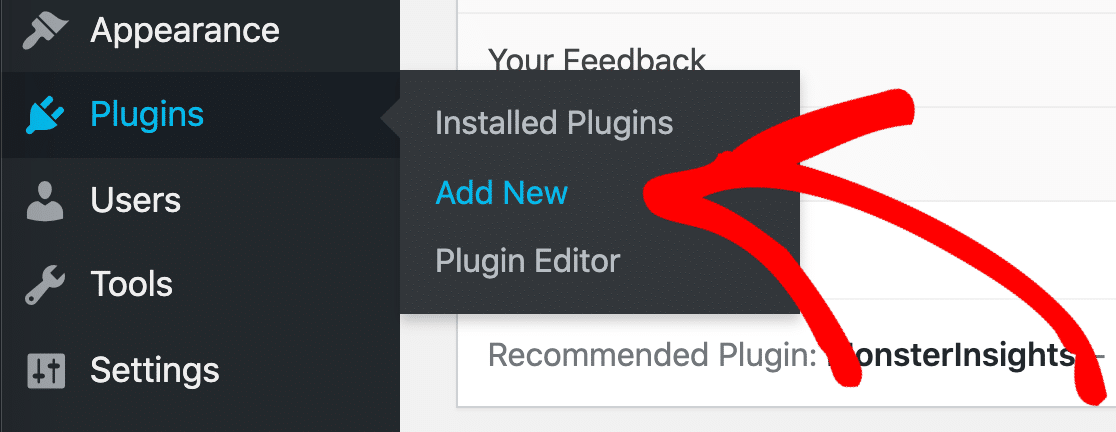
When the file has downloaded, open your site's WordPress business relationship dashboard and click on Plugins » Add together Newfrom the left-hand menu.

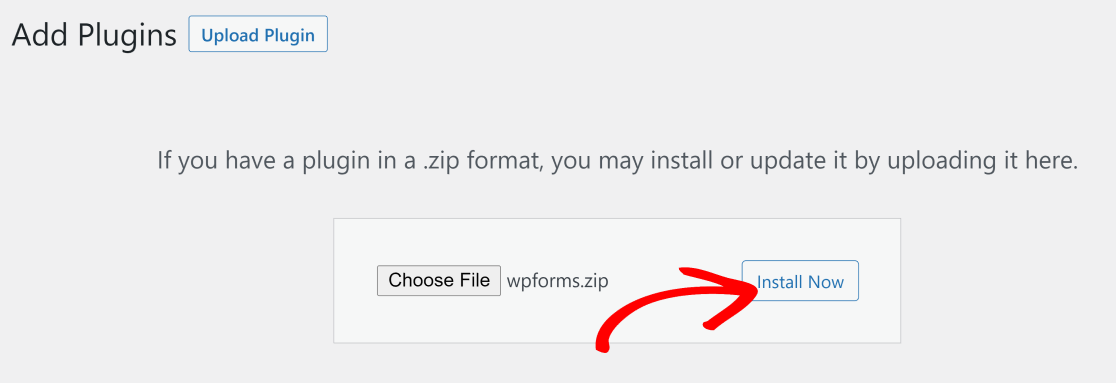
So, click on Upload Pluginand press the Choose File button. Observe the downloaded WPForms nothing file inside your directory then press the Install At present push.

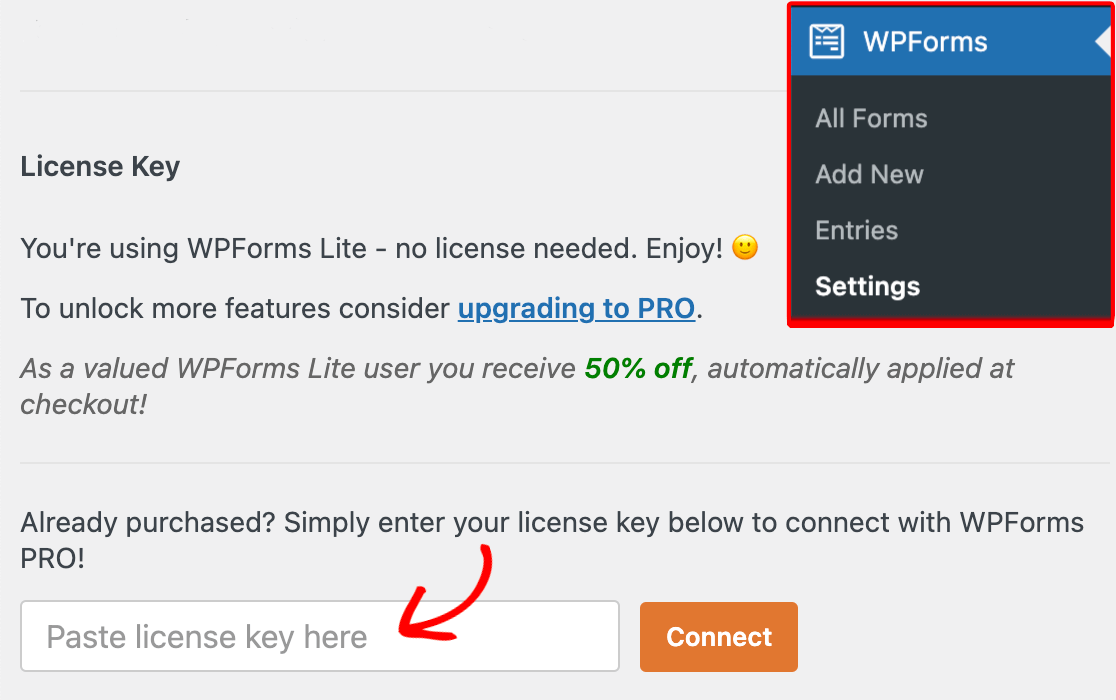
Activate the plugin once it's installed. You'll now meet WPForms added to the left mitt console of your WordPress site. Click on WPForms » Settings.Now, in the License Key field, copy and paste the WPForms license primal that you found before.

At present, we can begin creating our file upload form.
Stride 2: Add a New Class Using WPForms
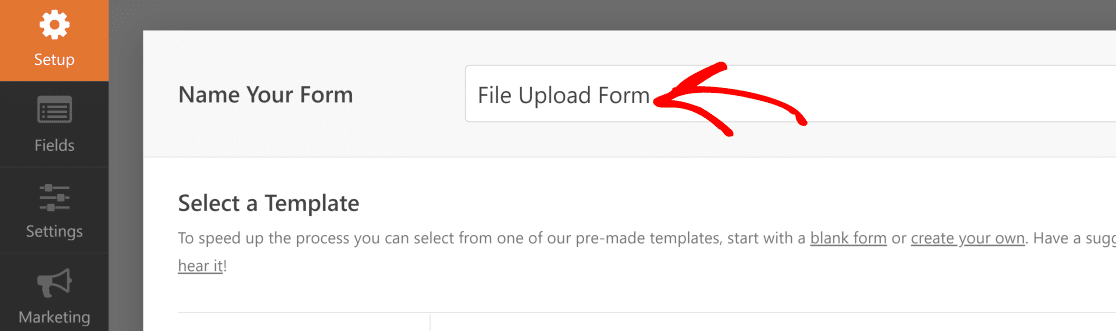
Next, go to your WordPress dashboard and click on WPForms » Add New in the left-hand panel to create a new form and proper noun it whatever you'd like.

Now, we'll use one of WPForms' pre-congenital templates to brand our file upload class.
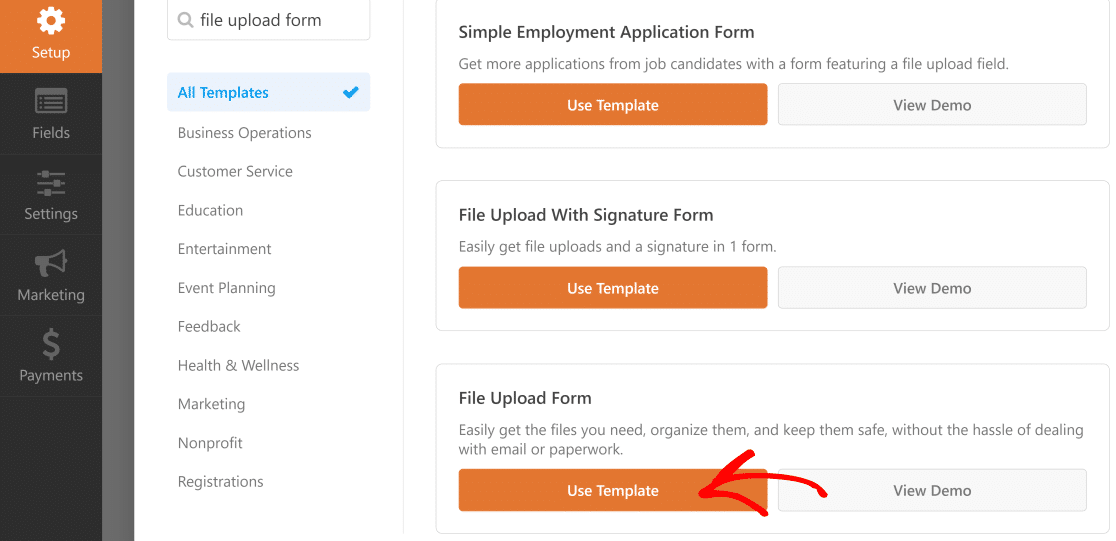
Whorl downwards and blazon in "file upload form" in the template search field. When this template appears in the results, move your cursor over it and printing Use Template.

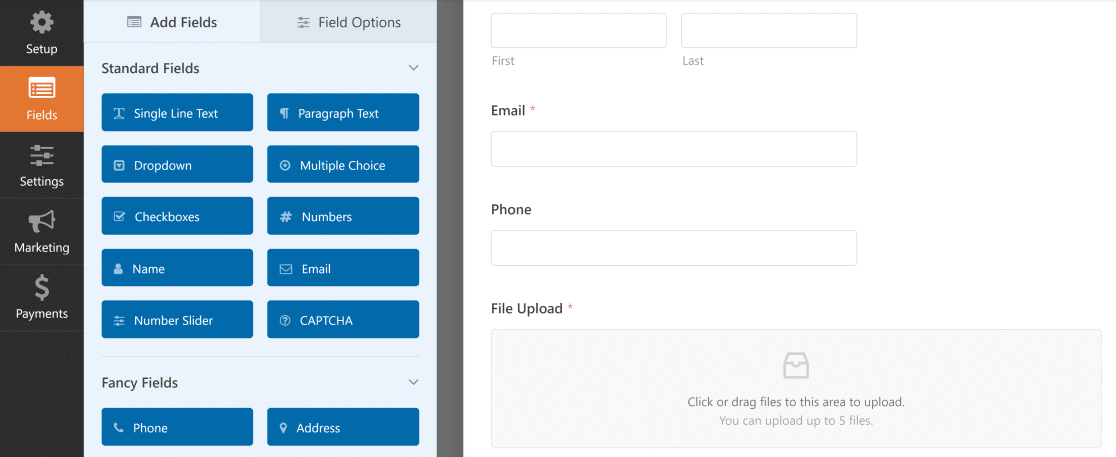
Now, WPForms will populate a pre-built File Upload Class and display the drag and drop architect.

Now, we can customize our WordPress file upload form until it looks exactly how we want it to.
Stride 3: Customize the WordPress File Upload Form
Here, you tin can add together additional fields to your contact form past dragging them from the left-hand console to the right-hand panel. For example, you tin can add a payment field if you want to crave payment on your file upload forms.
With the File Upload Course template, you'll already have the Name, Email, Phone, File Upload, and Additional Comments fields.
Click on whatsoever of the form fields to make changes. You lot can also click on a form field and drag it to rearrange the order on your contact form.
You can also add together the File Upload field to any WordPress form you create. Just drag the File Upload form field, found nether Fancy Fields, from the left-hand panel of the Form Editor to the right-hand panel.

You tin can click on the File Upload field and too change the:
- Label — Name the form field so your site visitors know what it's for.
- Description — Add together a description explaining details to users. For instance, if you only want people to upload an image, tell them that.
- Immune File Extensions — If you want to restrict the types of files that can be uploaded to your WordPress form, put them here, each separated by a comma
- Max File Size — Specify, in megabytes, the max size file y'all'll allow users to upload. If y'all leave this bare, WPForms will default to the maximum size limit that's allowed by your web host. If you need to increment it, come across this tutorial on how to increase the maximum file upload size in WordPress.
- Required — If you lot want to require that users upload documents to WordPress before they can submit their form, select this checkbox.
- Manner — You can switch between the default Modern style (recommended) and the Classic manner (which we'll comprehend in-depth during the next step)
Wondering where these file uploads will be stored?
By default, all files uploaded by users are stored in the WPForms binder inside the Uploads directory of your site. To brand things easier, you tin can also shop these files in your WordPress Media Library by selecting the Shop field in WordPress Media Library checkbox under Avant-garde Options.

You tin can as well make forms look great past following the steps in our post on how to create a multi-footstep grade in WordPress. Simply for the sake of this tutorial, we'll stick with a single page.
Stride four: Switch to Classic File Upload Field (Optional)
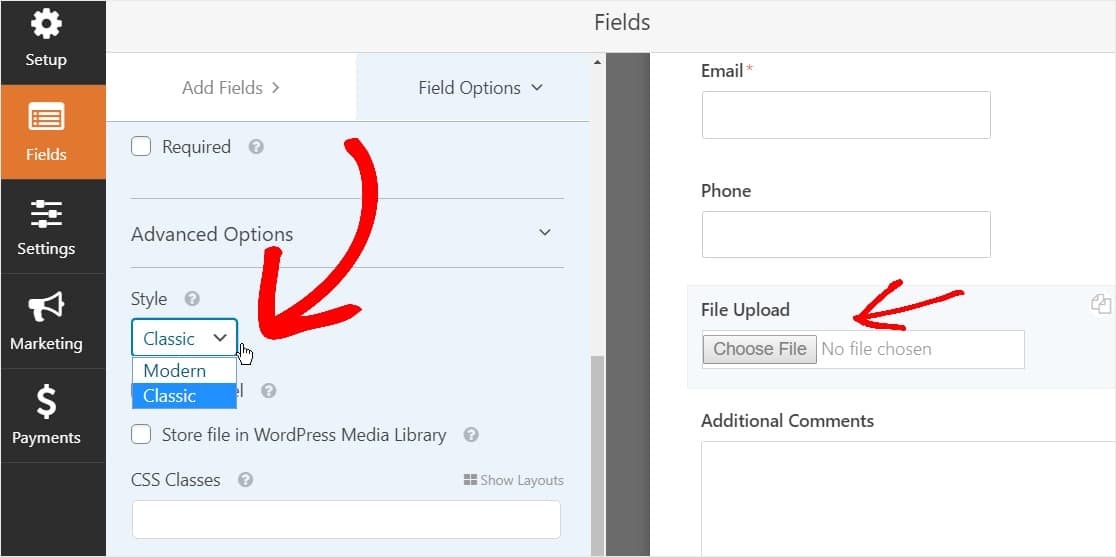
This pace is optional and not generally recommended. But, if you'd like to change the style of the File Upload field from the default Modern mode to the Archetype style featuring an 'Choose At present' button, head to Advanced Options » Styleand click on the Dropdown to selectArchetype.

Switching back to the Classic style might exist a good choice:
- You or your users adopt a 'button' style File Upload field
- You prefer a more compact File Upload field (and you're just accepting 1 file)
Just keep in mind the Classic File Upload style only accepts ane upload per field. You'll demand to add some other File Upload field to have multiple uploads on your course if y'all're using the Classic style.
To make your grade announced clutter free, you'll want to enable conditional logic on the 1st archetype File Upload field earlier you add together those other fields. That style, those actress File Upload fields won't show up on your form unless a user needs them.

Each Classic style of the File Upload field allows users to upload simply one single file. To acquire how to add multiple file uploads with the Classic manner uploader field type, read on. If only one file upload field works for you, you tin can skip the side by side footstep.
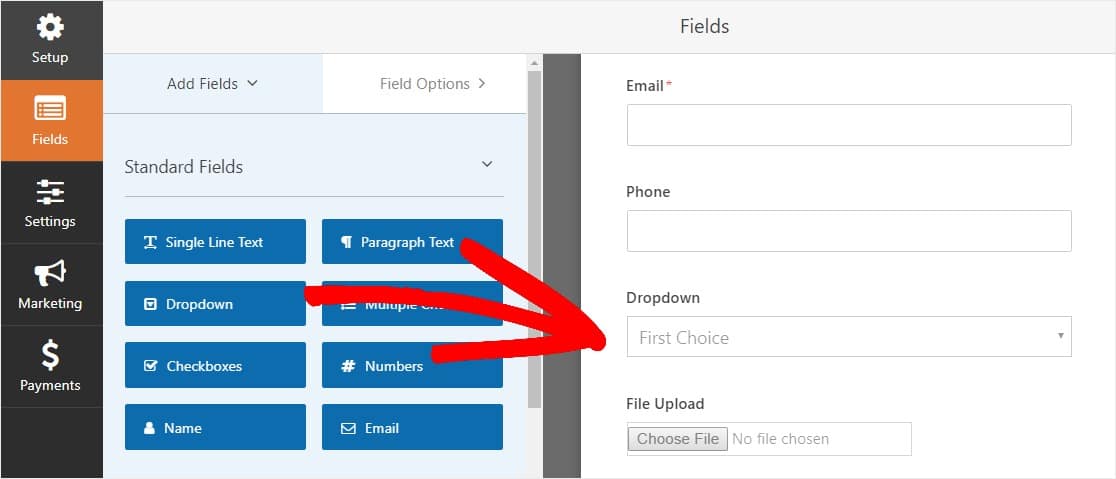
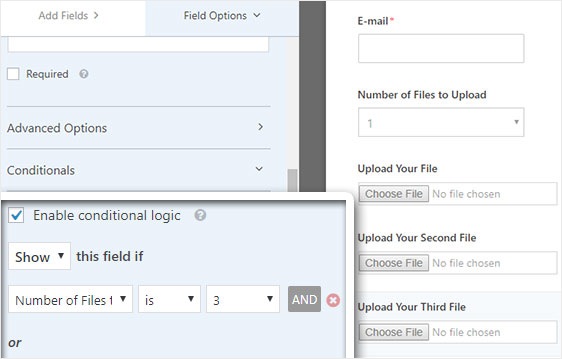
To enable condition logic on a Classic style Field Upload field, elevate a Dropdown field from the left-hand console to your class, just above the file upload field. (This volition work with any number of Upload File fields, but for the sake of this example we'll practice three.)

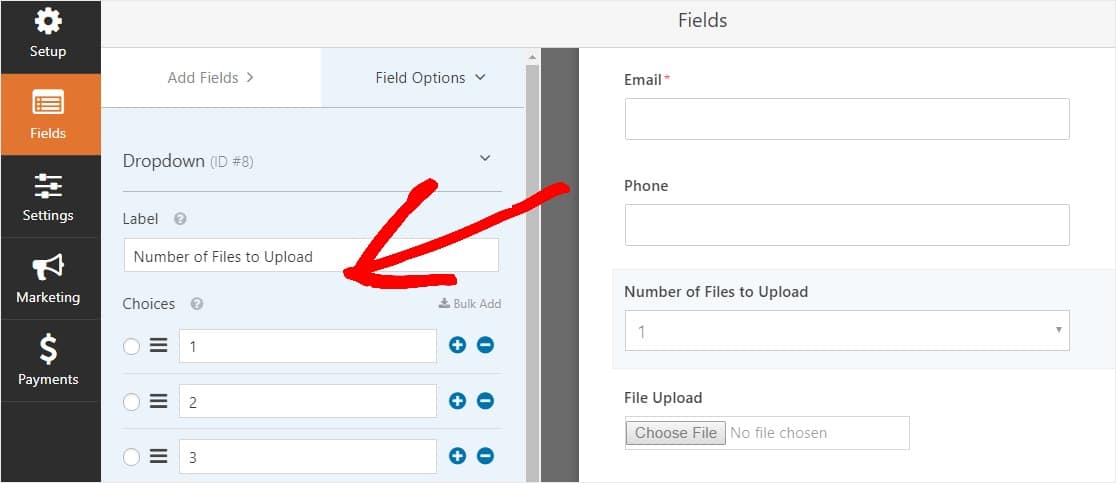
At present click on the dropdown field to encounter the Field Options on the left panel and edit the Dropdown field label to say Number of Files to Upload and the Choices to say 1, 2, and 3.

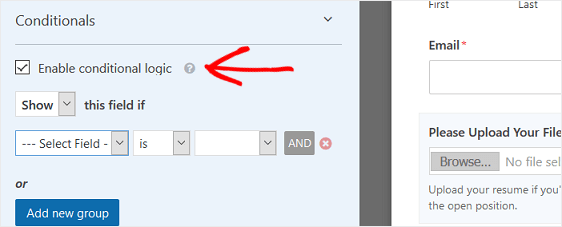
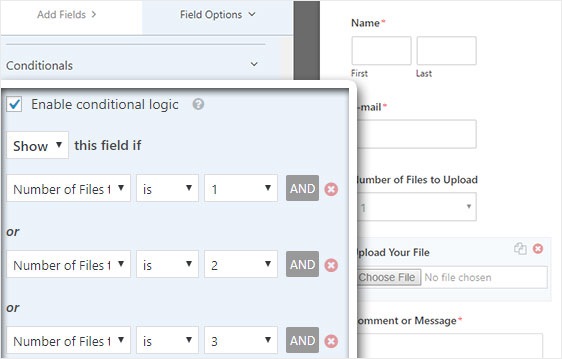
After that, click on the File Upload field and in the options, scroll down to and expand the Conditionals tab in the left-hand panel. And so, select the checkmark for Enable conditional logic.

Customize the conditional logic of the File Upload field just like the screenshot beneath:

Keep in mind that new fields are added past clicking the Add together new group push, which applies the OR logic. If you lot need more than details well-nigh using the OR logic, read our guide on how to apply And OR provisional logic.
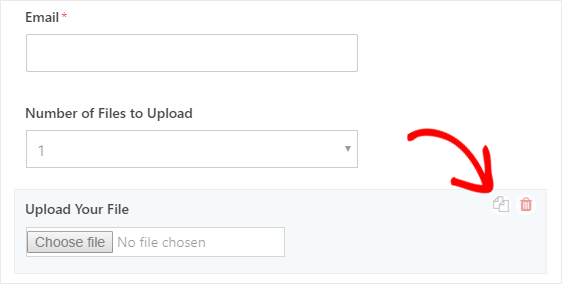
The next step is to duplicate this File Upload field.
On your grade, click on the duplicate icon on the right-mitt side of the File Upload field.

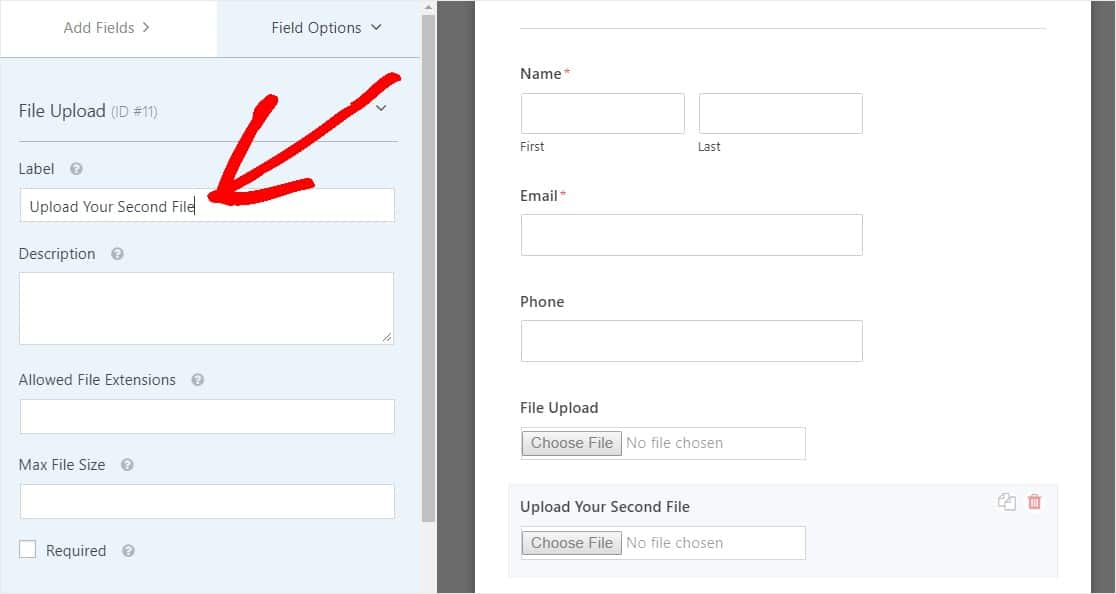
In the left-hand console, alter the label of the new File Upload field to Upload Your Second File.

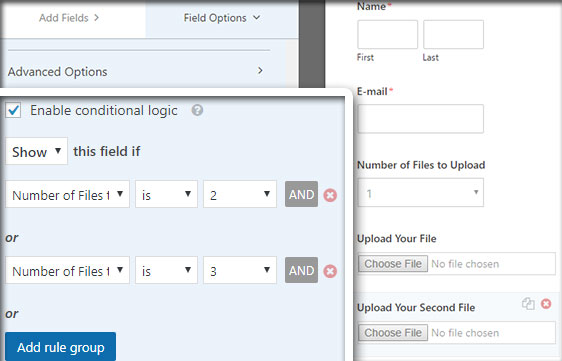
Now configure the conditional logic for this new field just similar the screenshot below. The only change from the above pace is that we removed the first action where it says the Number of Files to Upload is 1.

Now, duplicate the 2d file upload field past clicking the icon and changing the label to Upload Your Third File.

Configure the conditional logic field just similar the screenshot below. We'll only proceed the final field where it says the Number of Files to Upload is 3.

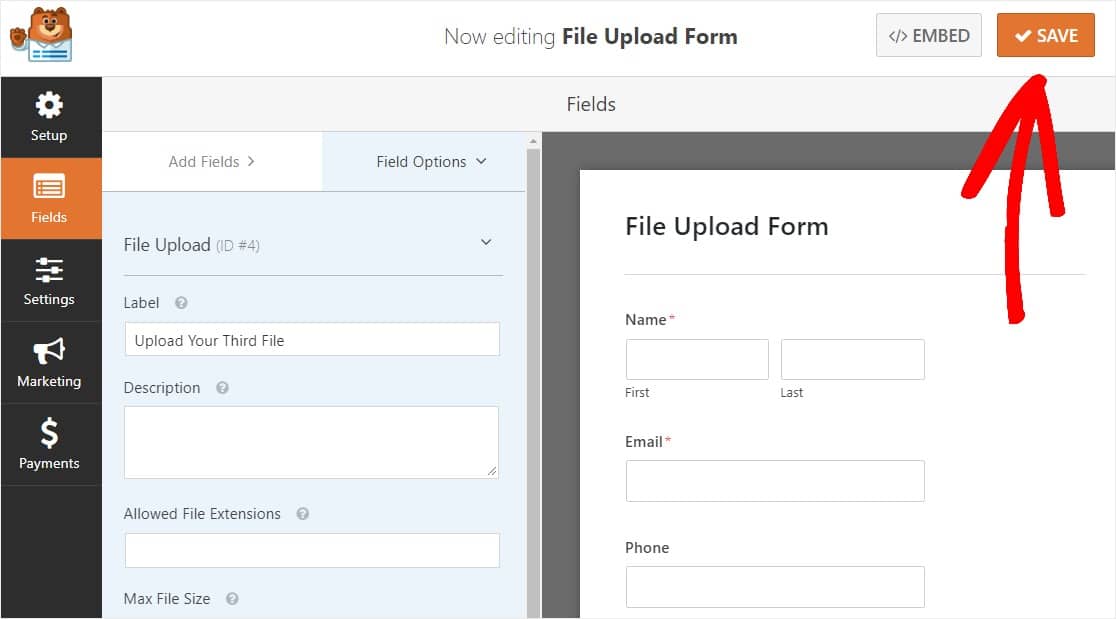
In one case you are washed customizing your form, click Save in the meridian right corner of your screen. Yous've just added multiple file upload fields to your form.

So every bit yous can meet, in almost cases you'll want to utilise the Modern style to accept multiple file uploads.
So now that you accept the correct corporeality of file upload fields on your form (be it just i or multiple), y'all're fix to configure your form's settings.
Step 5: Change Your File Upload Form Settings
You can easily change the settings for your WordPress contact form with attachments. To starting time, become to Settings » Full general.

Hither you tin can configure the following:
- Grade Name— Change the name of your form here if you'd similar.
- Class Description — Give your grade a description.
- Submit Push button Text — Customize the copy on the submit button.
- Spam Prevention — End contact class spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- AJAX Forms — Enable AJAX Multi Upload with no WordPress page reload.
- GDPR Enhancements — You can disable the storing of entry data and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-by-footstep instructions on how to add a GDPR agreement field to your unproblematic contact form.
And when you're washed, click Save.
Step 6: Configure Your Grade's Notifications
Notifications are an fantabulous way to know when someone submits one of your file upload forms.
And, unless you disable the notification characteristic, you lot'll become an email notification whenever someone submits a course on your site.

To become an email message when someone completes your class, you'll need to fix form notifications in WordPress and provide your email address.
Also, if you lot use smart tags, you tin send a personalized notification to your site visitors one time they cease your form to let them know you received information technology. This assures users their class has gone through properly, along with their file upload.

For more on this, check out our step past step guide on how to send multiple form notifications in WordPress.
In improver, you have the option to easily brand your notification emails by calculation your logo or any image you cull in the custom header prototype area. The logo/image you choose will show up at the top of email notifications like the WPForms logo below.

Annotation: So since file attachments can often hurt e-mail deliverability, WPForms doesn't adhere your user's files in notification emails. Instead, we send the file uploads via e-mail as links.

Pace vii: Configure Your File Upload Form Confirmations
Grade confirmations are ways to take activity immediately (and automatically) after your user has submitted information to your form. For extra help with this footstep, cheque out our tutorial on how to setup form confirmations.
In that location are iii unlike kinds of confirmations in WPForms:
- Message — This is the default confirmation type that appears after someone hits submit on your form, and it's customizable. So if visitors were originally wondering how to add together a document to WordPress then saw a confirmation message, they can remainder assured you've received it.
- Display Folio — Automatically ship users to any post or page on your site like a thank you page
- Redirect — Useful if y'all want to take the user to a dissimilar website or specialized URL for more complex development.
So let's see how to set upwards a uncomplicated form confirmation in WPForms so you tin customize the success bulletin site visitors will see when they submit a class on your site.
To start, click on the Confirmation tab in the Class Editor under Settings.
Side by side, select the type of confirmation type y'all'd like to create. For this example, we'll select Message.

Then, customize the confirmation message to your liking and click Salvage when you're done.
Now you're ready to add your course to your website.
Pace eight: Add Your File Upload Course to Your Website
Afterwards you've created your form, yous need to add together information technology to your WordPress site.
And WPForms lets yous add together your forms to multiple places on your WordPress website including your pages, blog posts, and sidebar widgets.
Then permit's take a look at the most common placement option: page/post embedding.
To brainstorm to embed your file upload course, create a new page or mail service in WordPress, or get to the update settings on an existing one. Afterward that, click inside the start block (the blank expanse below your folio championship) and click on the Add WPForms icon.
![]()
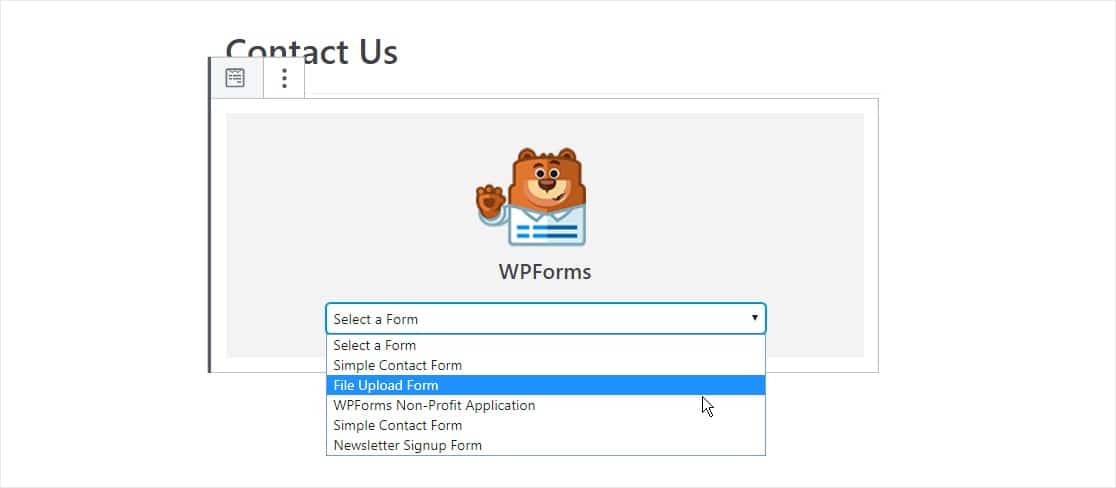
Now, the WPForms widget will appear inside of your block. Click on the WPForms dropdown and pick the course you've already created that you lot desire to insert into your folio. So select your file upload form.
You're one step close to creating the perfect upload page in WordPress.

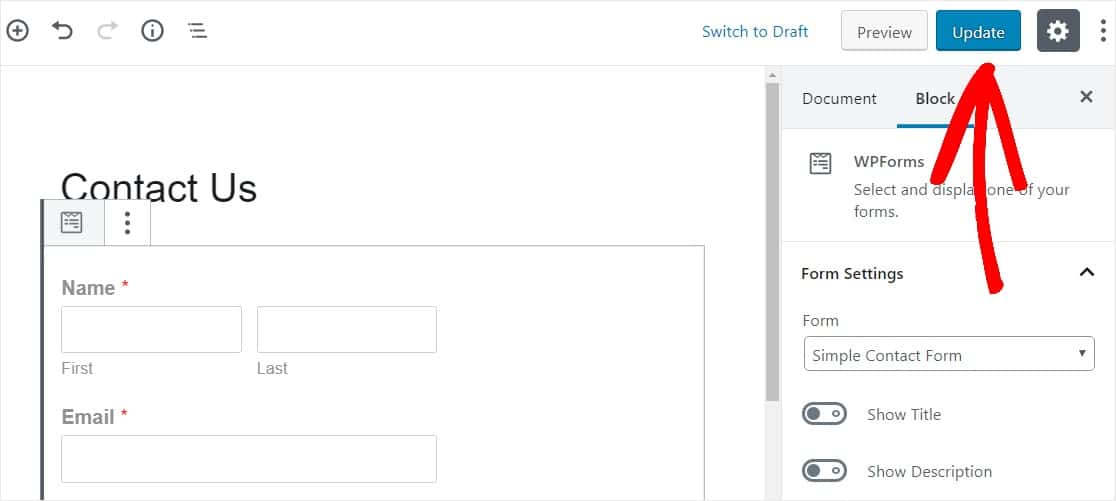
Next, click on the blue button in the top correct that says either Publish or Update, and then your form will announced on your website.

That's it! Your file upload course is now on your website.
Step 9: View The Files
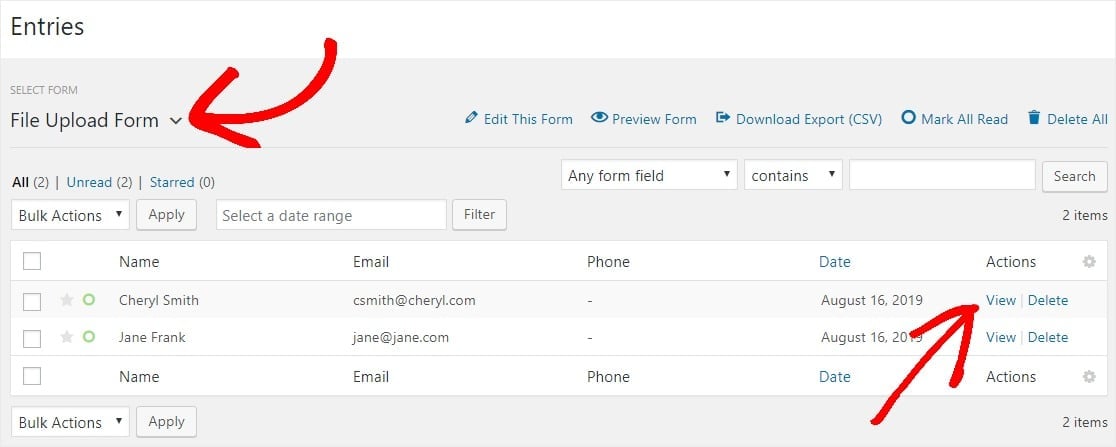
WPForms stores each form submission as an entry. To view uploaded files, go to WPForms » Entries.
And from there, select the right form from the dropdown carte and click on View.

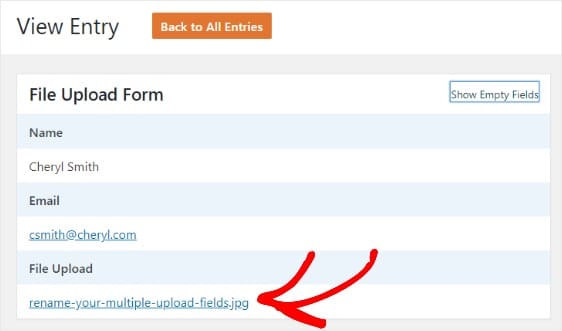
Side by side, right click the file to download the file, or click to view it in your browser.

Ameliorate notwithstanding, the WPForms WordPress plugin has tons of addons y'all can install so you can practise more with your files. For example, you can use our Zapier addon to automatically save all file uploads to:
- Google Drive
- Dropbox
- and many other cloud storage services.
Click Here to Make Your File Upload Class Now
And in that location you have it! You now know how to create a file upload form with a WordPress plugin.
Next, Create a File Upload Widget in WordPress
If y'all want to let site visitors to upload files directly to your website, be sure to cheque out our helpful guide on how to create a WordPress file upload widget.
So what are yous waiting for? Become started with the easiest-to-use WordPress course architect plugin today. WPForms Pro includes a gratuitous file upload feature and free file upload form and offers a fourteen-day money-back guarantee.
And don't forget, if you like this article, and then please follow u.s. on Facebook and Twitter.
Source: https://wpforms.com/how-to-create-a-file-upload-form-in-wordpress/

0 Response to "Create a Page Where Someone Can Upload Files"
Post a Comment